What is the content management system?(CMS)

Content management system is a software application that can be used to manage the creation and modification of digital content on a website without the need for specialized technical knowledge. CMS s are typically used for
- Enterprise content management (ECM)
- Web content management (WCM)
WCM is the collaborative authoring for websites and may include text and embed graphics, photos, video, audio, maps and program code that display content and interact with the user. ECM typically includes a WCM function.
A (CMS) typically has two major components: a content management application (CMA), as the front-end user interface that allows a user, even with limited expertise, to add, modify, and remove content from a website without the intervention of a webmaster and a content delivery application (CDA), that compiles the content and updates the website.
Instead of building your own system for creating web pages, storing images, and other functions, the content management system handles all that basic infrastructure stuff for you so that you can focus on more forward-facing parts of your website.
Beyond websites, you can also find content management systems for other functions – like document management.
How Does a Content Management System Work?
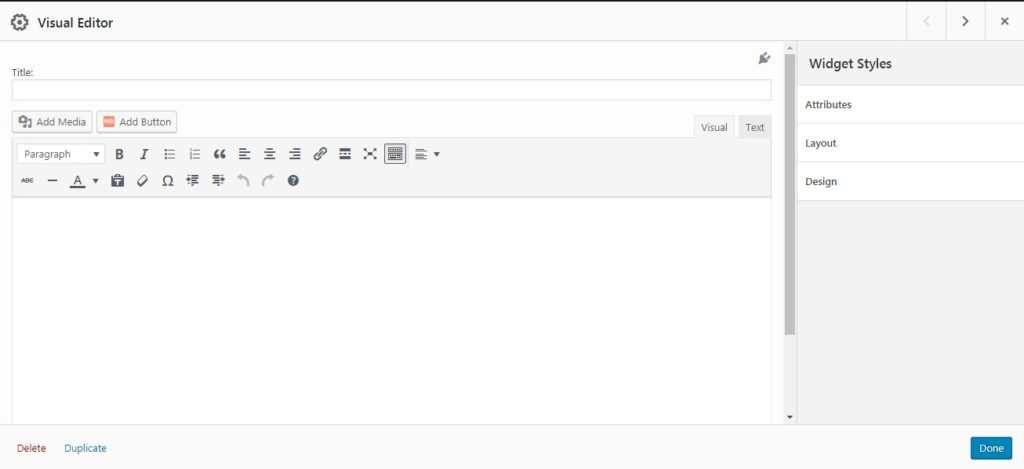
WordPress interface is a good example to get an idea of how a content management system works, (WordPress is a good example of a content management system).
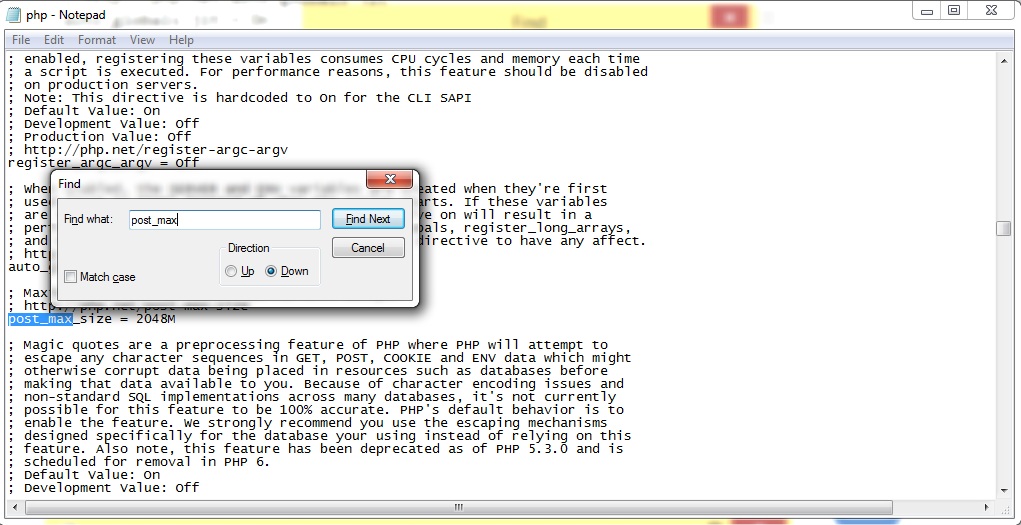
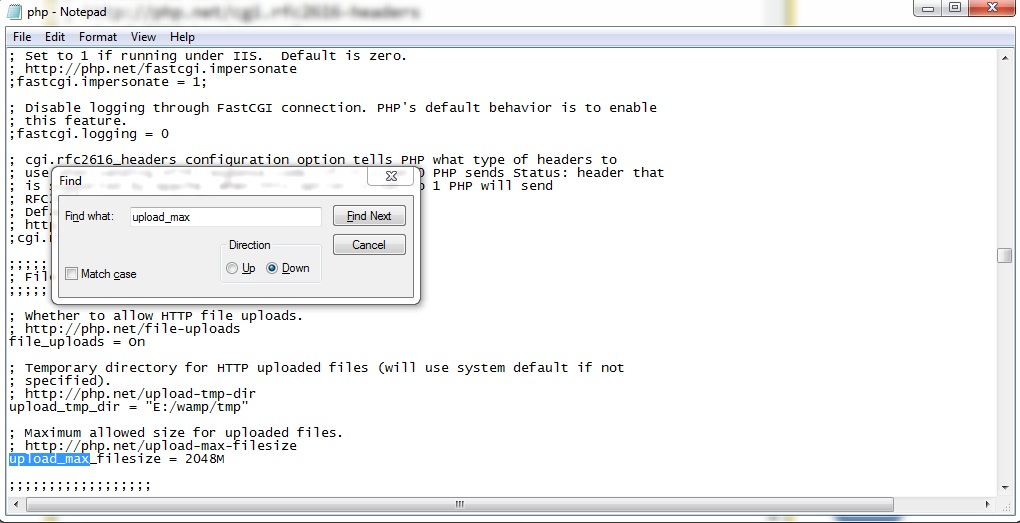
Content management system like WordPress, you can just write your content in an interface that looks a good bit like Microsoft word. If you want to upload and manage media, like images and videos you can just browse the media library instead of actual interact with your web server directly.
The content management system not only a back-end management interface, though but also front-end interface that is mean it will make all of the content that you create visible to your visitors.
What Makes up a Content Management System?
On a more technical level, a content management system is made up of two core parts:
- A content management application (CMA)– this is the part that allows a user, even with limited expertise, to add, modify and remove content from a website without the intervention of site admin.
- A content delivery application (CDA)– this is the back-end, behind-the-scenes process that takes the content you input in the CMA, stores it properly, and makes it visible to your visitors.
With these two systems make it easy to maintain your website.
What Are Examples of Popular Content Management Systems?
WordPress is the best example of a popular content management system. While there are certainly other content management systems in existence, WordPress maintains over a 35.2% market share on websites with a known content management system.
Note that when we mention “WordPress”, we’re not talking about WordPress.com. Instead, we’re focused on WordPress.org, which is the website where the actual open-source WordPress content management system is stored.
Beyond the self-hosted WordPress software, other popular content management systems include:
Joomla

Drupal

Magento (for eCommerce stores)

Squarespace

Wix

TYPO3

There are also lots of other unpopular content management systems that target themselves to large enterprises (with an expensive price point to match).
What Kinds of Websites Can You Build with Those Content Management Systems?
Most content management systems are pretty flexible nowadays. While there are some that focus on a specific use – like Magento and eCommerce – most of the popular content management systems can be used to create essentially any type of website.
For example, you can use WordPress to power:
- Static websites
- Blogs
- eCommerce stores
- Forums
- Social networks
- Online courses
- Membership sites
- Portfolios
Etc.
What Is the Best CMS Platform?
Sure, everyone’s got their answer, but it’s difficult to come up with a factual argument for one content management system being the best in 100% of situations.
What we can do, though, is return to the numbers and make a suggestion that there’s a reason WordPress has such a dominant share of the content management system market:
For most types of websites, it provides the most user-friendly, flexible solution. It’s not always the best option, but it is the best option most of the time.
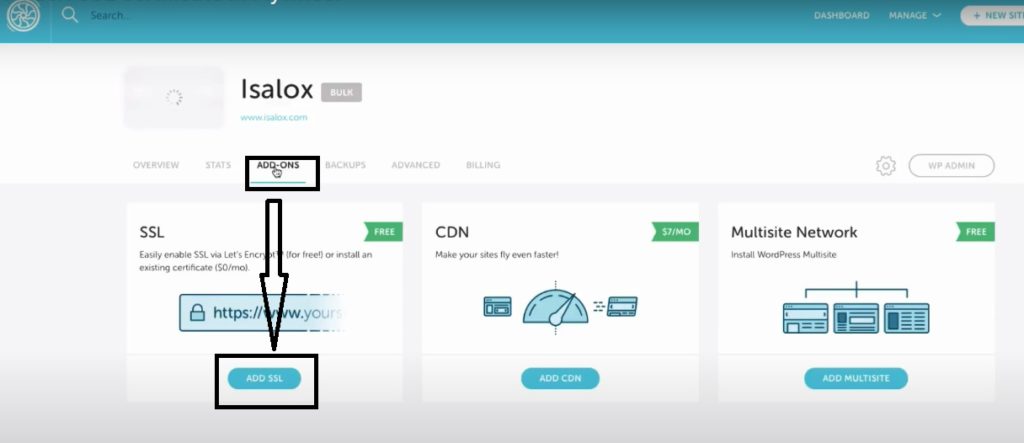
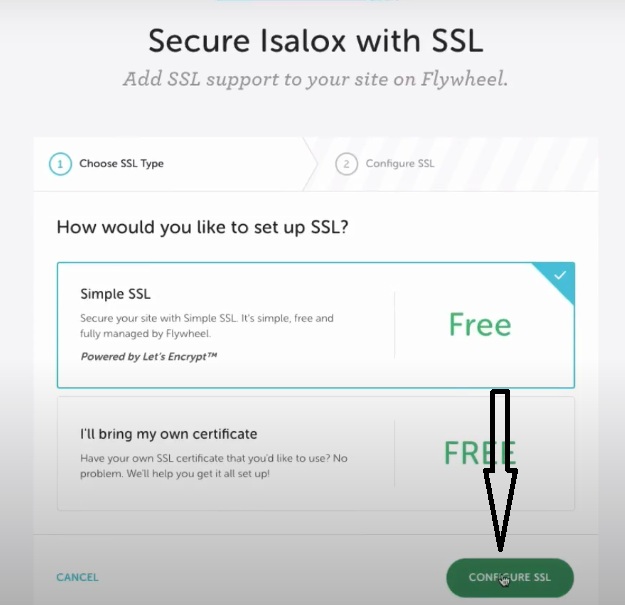
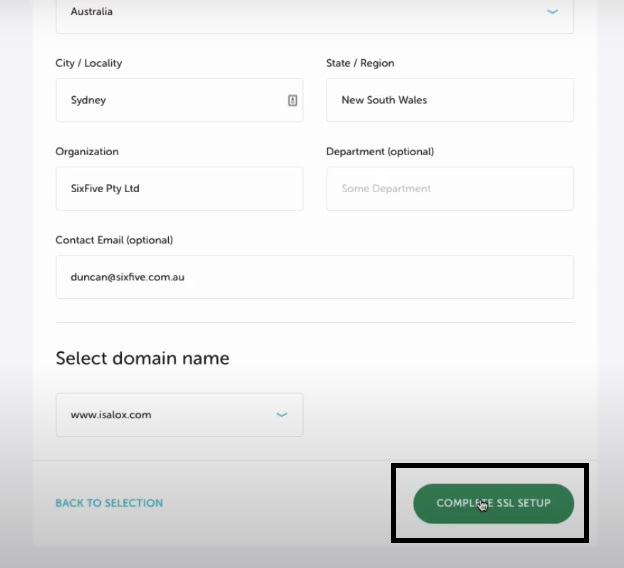
How to Build a Website with a Content Management System
Want to build your own website with a content management system? If so, the general process looks something like this:
- Purchase web hosting and a domain name
- Install your content management system of choice on your web server
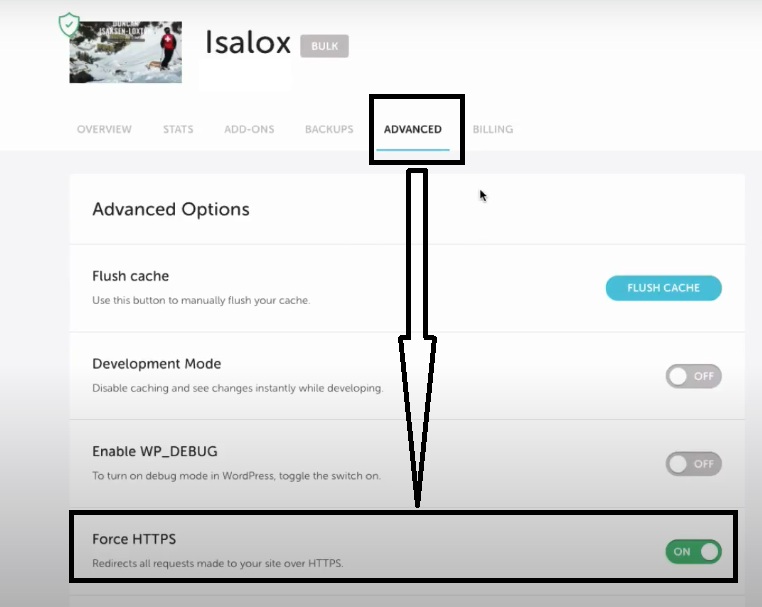
- Configure the content management system to dictate how your site looks and functions
Start writing content using the content management system’s interface
It’s actually surprisingly simple.