Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.

What are the best best features?
- Create and manage multiple contact forms
- Easily customize form fields
- Use simple markup to alter mail content
- Insert forms into any pages or posts using Short code
- Plugin supports Akismet spam filtering, Ajax-powered submitting, and CAPTCHA
- Lots of third-party extensions to add additional functionality
And best of all, it’s free!
How to install Contact Form 7
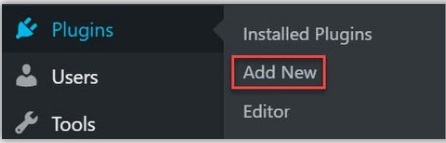
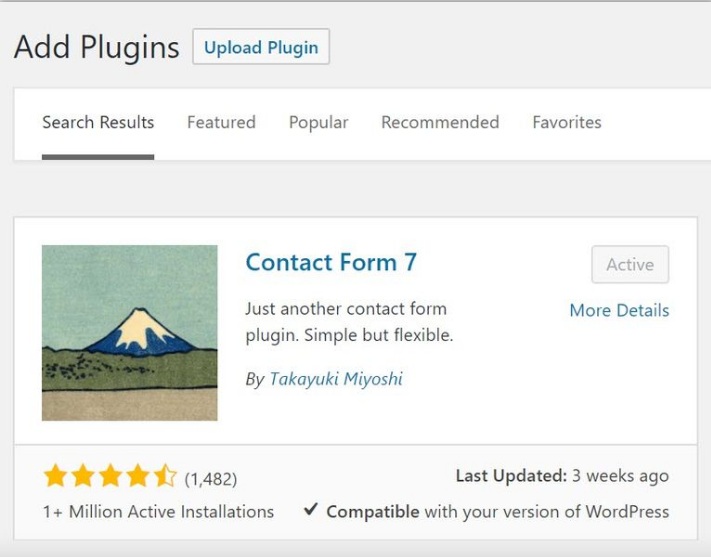
Go to your WordPress dashboard and select plugins then select add new and type Contact Form7 into the search, Once the Contact Form 7 plugin is displayed, click Install > Activate.
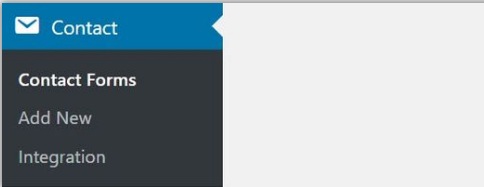
Once the plugin activated, you can find the plugins functionality in the new Contact area of your WordPress dashboard.


How to set up Contact Form 7
Click on Contact > Contact Forms. Here you will see the central administration panel where you can manage multiple contact forms. You will also find the Contact Form 7’s default contact form, labeled Contact Form 1.
Contact Form 1 contains all the fields a basic contact form may need. Or you can create your own contact form by selecting Contact > Add New.

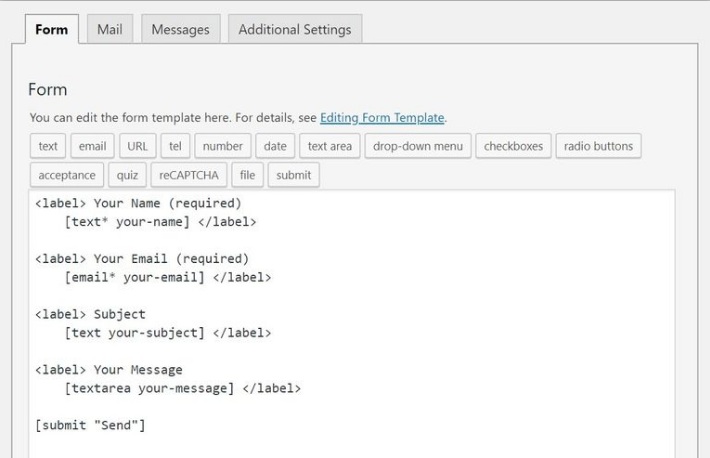
Creating a new contact form
first you should give a name for the new contact form and then you can edit the new contact form template.
there are number of fields have add from the default Contact Form7 to new forms. So, if you want to keep them or you may change them. If you want to add extra new fields, depending on your site you can add the new fields from here.

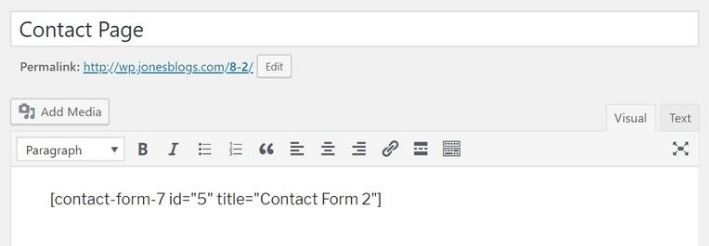
Insert a contact form into a page or post
Select Contact > Contact Forms. Then copy the short code next to the form that you want to add to your site.
Next, open the page or post where you would like to insert the contact form. Paste the short code in the text area of the post editor where you would like the contact form displayed.
Preview the page, and if you are happy with the results, click Publish. Once your contact form has gone live, test it to check it is working.

More information https://wordpress.org/plugins/contact-form-7/