
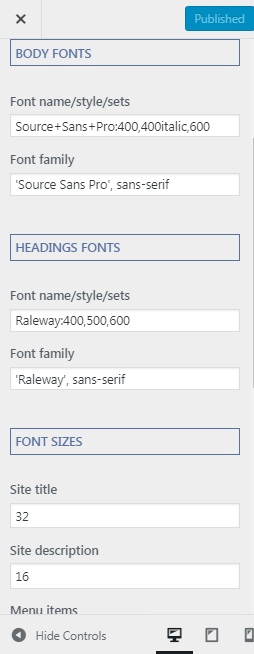
Customizing fonts panel, you can find Google Fonts here. It is allowed you to change font name, style, font family, font size
Here, the most important part is the one under the Font Family. Here, you can choose a new font type from the entire Google Font library (use Script/Subset to limit font choices to those with special characters).
The fonts are ordered by standard, serif, sans-serif, display, handwriting and monospace fonts. However, you can also simply search them by name.
When you click on a font, you can preview the changes in real-time on the right.
Once you have chosen a font, there are many options to customize
First of all, you can change the font-weight/style under the menu of the same name. This controls the thickness of the letters.
Furthermore, under Text Decoration, you are able to add underline, strikethrough, and overline. Text Transform also allows you to set it to all caps, all lowercase or capitalize every first letter. Under the Appearance tab on top, you may also control font color, background color, font size, line height, and letter spacing.
Finally, Positioning lets you change other settings such as margin, padding, border, border-radius, and display.
In short, you should be able to customize the fonts on your site completely to your preference. Easy, isn’t it? Don’t forget to hit Save & Publish at the top when you are satisfied with your changes.